J'ai décidé de rédiger cet article suite à un constat que je fais de manière régulière sur le web. Une grande majorité de site souffrent de problèmes d'accessibilités, d'adaptabilités et de compatibilité vis-à-vis de l'utilisateur, que ce soit par rapport au navigateur utilisé, par rapport à l'appareil ou par rapport à l'utilisateur en lui-même. Si une optimisation dans ce sens est aujourd'hui un atout, elle deviendra demain un impératif, il est donc important de ne pas négliger cette problématique.
Des utilisateurs pas "tous égaux"
Si le nombre d'internautes est en pleine expansion, il faut aussi prendre en compte que ces clients potentiels ne sont pas tous les mêmes capacités face à cette technologie. Certaines personnes souffrent par exemple de troubles de la vue, des solutions existent, mais peu de développeur les utilises. La barrière linguistique est parfois elle aussi négligée même dans le cas où les produits et les services proposés par un site peuvent potentielement interesser des utilisateurs non francophones. Il faut également accepter le fait que certains utilisateurs ne soit pas "né avec" et peuvent rencontrer des problèmes pour consulter des sites trop complexes et guère intuitif.
Les utilisateurs ne sont pas tous égaux également au niveau "matériel". Ils ne sont pas tous équipé du dernier ordinateur avec le dernier système d'exploitation et le navigateur web moderne et performant qui va avec (voir article : Comment choisir un bon navigateur web). Il est donc judicieux d'assurer l'accessibilité au contenu même dans le cas où l'utilisateur passe par des moyens obsolètes.
Des technologies de plus en plus variées
Aujourd'hui plus d'un internaute sur deux utilise régulièrement un autre moyen que l'ordinateur personnel pour se connecter à internet et surfer sur le web (source : INSEE). Au vu de ces chiffres il est important de ne pas négliger cet aspect lors de la création ou de la refonte d'un site web et ce dans le but de ne pas perdre un bon nombre de visiteurs (et donc de client) potentiels.
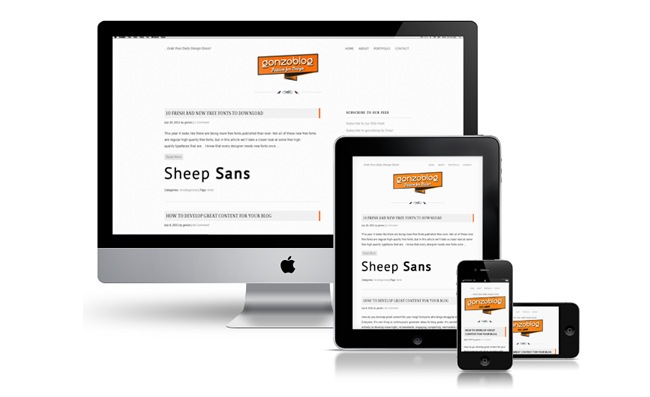
Le principe de conception d'un site adaptable en fonction de l'appareil utilisé par l'utilisateur porte le nom barbare et intraduisible de "Responsive Web Design" (parfois abrégé RWD).
Attention à ne pas confondre avec un site "compatible" tous support. Lorsque j'interroge mes contacts à ce propos on me répond bien souvent : "Bien sûr que mon site est visible sur les mobiles et les tablettes !", alors qu'en réalité le site est identique à la version écran, ce qui pousse l'utilisateur à utiliser le défilement horizontal, le zoom ou autres manipulations qui vont dégrader le confort et l'expérience de navigation sur le site. C'est pour répondre à cette problématique que les sites responsives ont fait leur apparition parallèlement au déploiement expansif des smartphones et des tablettes. Grâce à cette technique de conception, l'interface visuelle du site sera différente en fonction de l'appareil utilisé, ainsi la navigation par le biais d'un téléphone mobile sera aussi simple que par le biais d'un écran sur un bureau, ce qui empêche "la fuite" du visiteur.
Autre aspect bien souvent négligé : la version "impression" du site, qui est souvent elle aussi identique à la version écran ce qui implique un gâchis de papier et de couleur lorsque l'utilisateur imprime une page du site.
Comment garantir cette accessibilité ?
Pour commencer vérifiez si votre site est responsive avec cet outil (en anglais), remplacez l'adresse "www.mo-web-creation.com" par celle de votre site : http://responsivetest.net/#u=http://www.mo-web-creation.com/index.html|2048|1536|2.
Ensuite vous pouvez vérifier si votre site est compatible avec le navigateur internet explorer 8 de microsoft, ce navigateur dorénavant obsolète est encore installé sur un bon nombre d'ordinateurs notamment ceux équipés de Windows XP.
Pour conclure je tiens à préciser que si votre site pose des problèmes d'accessibilités, il n'est jamais trop tard pour y remédier, la version "mobile" d'un site web pouvant par exemple être conçue et installée parallèlement à un site standard. Il ne vous reste plus qu'à choisir un prestataire qui saura prendre en compte ces problématiques.